Why designers should be taking a digital-first approach to branding
Digital channels shouldn't be treated like a second-class citizen when it comes to building a brand identity.

Branding has always been a very top-down process: through identity and messaging, brand designers have tried to define and influence what consumers think. Then with consistent exposure, traditionally through physical products ranging from brochure templates to packaging design, they hope to build recognition, trust and eventually loyalty.
This approach arguably worked when you had control over static mediums like advertising, packaging and even television, but these days brands no longer exist purely on a shelf or a billboard. They live online.
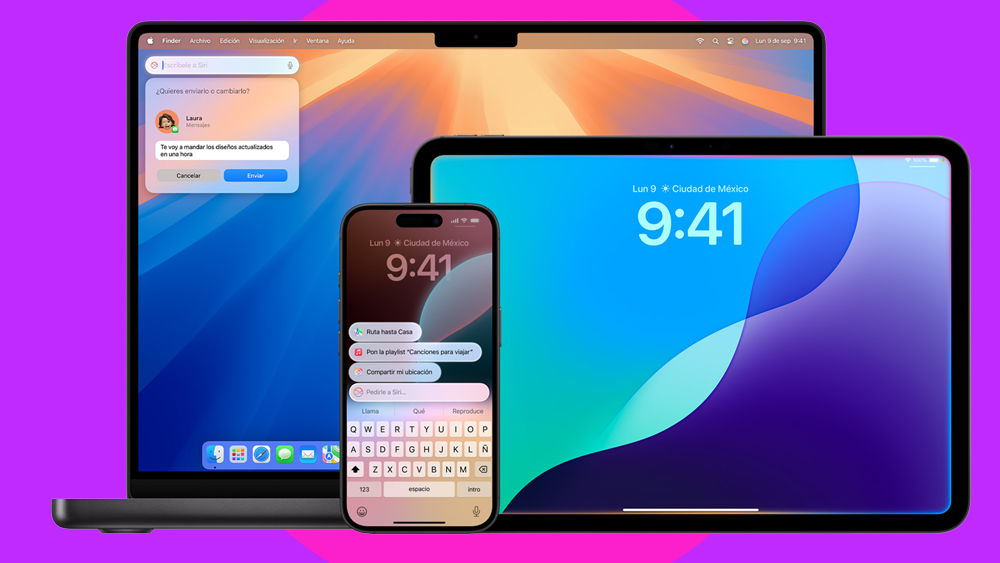
All modern brands now find themselves in a fragmented, multichannel environment
I'm not just talking about purely 'digital' brands. All modern brands now find themselves in a fragmented, multichannel environment where, as consumers, our first or most frequent engagement is a digital one. We no longer just walk past brands on the streets or shelves; we're carrying them in our pockets and wearing them on our wrists.
As consumers we now expect more. We engage with brands and the web provides plenty of platforms for us to do so, and for us to share our own experiences with others. As a result, it's no longer enough for brands to just tell their consumers they're great, they now need to live up to those claims.
This has levelled the playing field, pitching well-established, well-funded brands squarely against smaller innovators.
Unfamiliar experiences
The web has been around for two decades and 'digital' has been a mature part of brand strategy for ages. So why is it that so few branding agencies seem to think hard enough about a brand's application in these channels? Is it that there's too much complexity? Is it their lack of familiarity with the medium?
As designers, we've all been there. In order to figure out how to interpret the client's identity, you turn to the brand guidelines, only to find plenty of detail about the amount of space around the logo, what Pantone colours to use or how to lay out a business card.
In contrast, the digital guidelines are relegated to a couple of pages containing a fictitious homepage mockup and maybe some banner ads. All too often, digital branding feels like a second-class citizen.
Over the past few years we've observed a shift to a more bottom-up approach. We've seen organisations eschew the traditional branding agencies and approach Clearleft, and other agencies like us, to do more than just help them interpret their brand. They've been asking us to get to the very heart of their business and shape their identity from a digital-first perspective.
Experience equals brand
If we agree that a brand is essentially what its customers think of it (as opposed to what it thinks) then it's an approach that makes sense. As experience designers we spend our time working with organisations, under- standing how their objectives overlap with the needs of their customers, then creating tools and services to fulfil those needs.
It's the combination of these real experiences – not just the marketing material – that define a brand, since that's what the customer remembers and will communicate to others. As Amazon's Jeff Bezos says: "Your company is formed primarily not by what your company says about itself, but what it does."
As digital specialists we bring an acute working knowledge of the medium to the table, and understand the challenges and possibilities it offers. We understand the digital landscape and the other experiences your customer is using to benchmark your brand.
Establishing an organisation's position, personality and attributes is still core to any brand strategy, and remain consistent, irrespective of channel. But I'm still amazed at how – when it comes to a brand's identity – many fail to even get the basic components to work on screen.
Symbols that are overly complicated or too subtle to survive being scaled at screen resolutions. Wordmarks that are too ornate, or typefaces that fail to remain legible once shrunk to fit into interfaces. No thought given to how the identity should be represented as an avatar or icon (I've seen whole brands homogenised to a single letter to solve that problem).

What about colours? How does your carefully chosen palette survive the plethora of screen, display and gamma models we work with? I've seen guidelines that specify five different shades of grey, most of which you'd struggle to differentiate between on less capable dis- plays.
Are the colours chosen suitable to help legibility, reinforce affordances and meet accessibility and colour contrast requirements? You'd be surprised how many still don't even specify RGB or HEX values.
Then we come to text and typography. A few years ago you could forgive designers for not paying enough attention to these online, as we didn't have the flexibility and control you'd have in a print environment, but that's all changed. Have you checked whether your font is available to embed, optimised or even legible on-screen? Have you specified fallbacks for scenarios where that font isn't available?
I've seen organisations spend thousands of pounds creating custom typefaces without thinking to specify that they should be optimised for screen. What about copy and messaging, have you considered the differences in writing for digital as opposed to print?
These are the basics, but digital experiences contain so much more. We also need to consider how we use interactive elements like imagery, video, sound and animation. And what about the common UI elements?
Google has done a great job of this of late; its recent identity redesign and the previous Material Design programme nicely address all these aspects and create a consistent experience that obviously has digital at its core, but works equally well offline.
Consistency versus flexibility
Whilst consistency is important, a good identity needs to be flexible too. The ever-increasing range of channels, platforms and devices we design for mean it's near- impossible to continue creating rigid, highly-prescriptive identity systems.
I see parallels with responsive and mobile-first think- ing. We've learnt to let go of the control that came with a fairly small set of screen sizes and devices, and started to think about creating flexible design systems where components work irrespective of their container. Instead of starting at the highest possible fidelity and scaling down for mobile, we start with the lowest, ensuring they work before scaling up.
Scaling to fit
It feels like brand designers could learn from this. We need to pay more attention to the elements that make up the systems and create rules for how they can be recombined, all while still being imbued with the brand attributes. The recent Netflix identity redesign by Gretel is a great example of this, showing how with just a few elements an identity can be scaled to suit whatever environment it finds itself in.
As digital continues to disrupt traditional businesses and the marketplace becomes ever more competitive, organisations are being forced to look sharply at how their brands are performing online. Doing a second-rate job in these channels isn't going to cut it anymore.
Just as the advent of digital forced us to re-evaluate traditional business models, it's also making us change the way we think about branding. Ensuring your identity works from a digital perspective is crucial these days, and as digital thinkers we're clearly well placed to help with that.
But we need to seize the opportunity to help brands do a better job, which may mean acquiring new skills or being able to push outside of our traditional comfort zones. So, the next time you're considering creating a new brand or refreshing your current one, consider whether the conventional branding agency is the right place to start.
This article was originally published in net magazine issue 278.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.