The top 5 trends in app design for 2015
The year's barely started and, already, the biggest trends in app design have begun to emerge. We pick the five frontrunners.
App design trends come and go – some of them fickle, some here for the long haul. There are no temporary diversions in the five app design trends we've picked out here though. These have all earned their place and will change app design throughout 2015.
Design trends can be driven by all kinds of things. We noticed big changes in hardware last year that will transform UI design in 2015. Others trends are influenced by the growing popularity of mobile apps. They're everywhere now, with 88% of young adults owning a smartphone according to data from Ofcom.
Still other trends are shaped by wider culture, changes in branding and the very personal nature of mobile devices.
We crunched all the data and collected together five of the biggest app design trends for 2015. Jump on the bandwagon now, before the snow melts.
01. Larger screens
Call them big phones or phablets, screens are getting larger and their popularity is projected to grow in 2015. Market intelligence researcher IDC thinks sales of phones with screens taller than 5 inches will boom by 209%.

Adobe's Mobile Benchmark Report confirms the trend's already upon us. More people are using mobile apps than ever, but browsing on screens smaller than 4 inches was down by 11 per cent last year.
- What will this mean for app designers? One thing that will change is the way we hold our devices. Research conducted by Steven Hoober in 2013 showed that the majority of users operated their smartphones with a single thumb, holding them in the bottom right corner – but that research applied to devices a maximum of 4.3" tall.
It's likely we'll see an increase in what Hoober's study calls "cradling". This is holding the device in one hand while operating it with the other – the way we might use a tablet. Could we be looking at a more universal approach to UX design across smartphone and tablet? It's starting to seem so.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
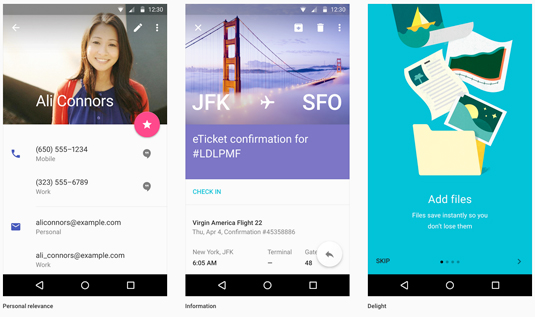
02. Depth and weight
The last couple of years have been all about minimalism and flat design. That'll continue in 2015, but subtle forms of skeuomorphism are finding their way back. The objects on screen may look flat, but there are ways to give them physical presence. Emulating gravity transforms UI components from flat symbols into things. Depth can be added using transparency and layers.
These skeuomorphic cues expand the real estate of app displays and help users orient themselves within contextual locations.

The results can already be seen in bold design decisions made in iOS 8, Android and even Windows Mobile and, increasingly, in apps newly designed for these platforms. The clearest expression of the philosophy is Google's treatise on Material Design - announced in July 2014.
Though Google apps look flat and conform to a strict grid, the components within have their own depth and presence, behaving like movable objects rather than partitioned items on a screen.
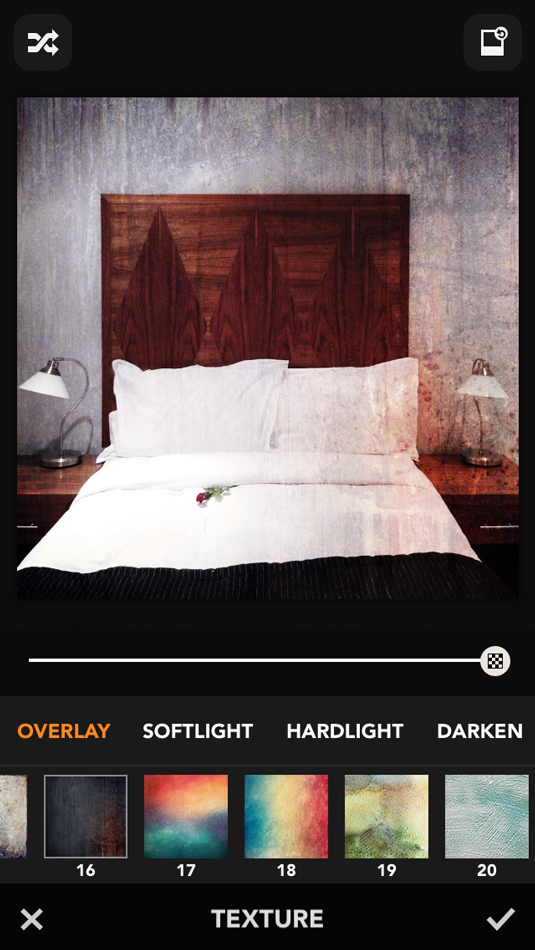
03. Hidden menus
While some trends are growing rapidly in response to new hardware, others have had longer to ferment. This one has developed slowly in resistance to the established rules of interface design.
Screens may be getting larger, but mobile apps offer less working space than their desktop and laptop equivalents. One solution is hide functionality until it's needed.
Navigation drawers that slide in when required, then retract when they're not are at the top level of this trend. We see menus pared down to contextual subsets – just the tools that you need for a specific task in a given situation.

There's more hidden navigation; buttons or components that reveal functionality when swiped. All these micro-trends serve one overarching purpose - they keep the screen free of clutter.
It's now over seven years since the launch of the first successful smartphones, so designers are becoming much more comfortable with gestural commands as users learn the conventions. There's a postive side effect to this; reduce navigation and mobile devices become the apps that you use – whether that's a camera, a note taking tool or a musical keyboard.
04. Playfulness and personality
Some trends develop as a response to wider cultural convention rather than hardware changes or interface education. This is one of them.
Have you noticed that apps are getting more... playful? Not like games (though that's another trend by itself). It's as though devs are rebelling against the conservative nature of flat-design with brighter colours, springy panels and - crucially - jocular copy. Dialogue boxes that make you chuckle to yourself, little Easter eggs in update notes and so on.

We blame it partly on Innocent Drinks – one of the first mainstream brands to deviate from the convention of copywriting that talks down to you. That conversational tone of voice is now everywhere, but the one place it really feels right is in mobile apps.
Your apps are no longer dumb servants; they have personality.
Attempts to make software more chatty have failed in the past. Microsoft's hated personal assistant Clippy is the example that most cite. The key difference is that modern device personalities are no longer servile. The app in your hand should be authoritative and able to get the job done, without being intimidating.
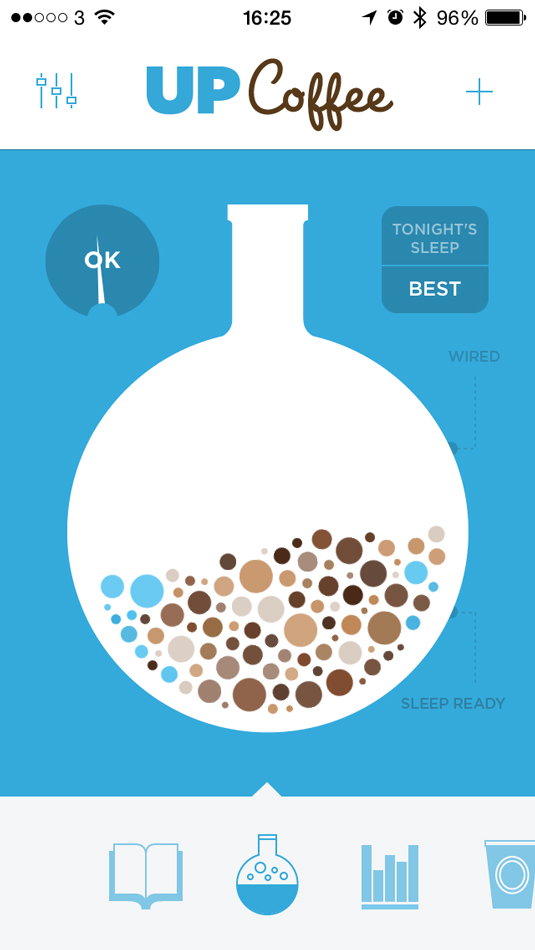
05. Increased connectivity
We're on the verge of something so significant in mobile that designers won't be able to ignore it. The apps we use are becoming more and more connected to the environment.
GPS and Bluetooth, we're already used to. They help make apps location aware and enable us to connect devices together. But these technologies also help our apps capture other data. With Apple's iBeacon and other Bluetooth LE based technologies, apps will be able to tell where we are even when we're indoors.
Added to this mix is 2014's boom in wearable tech - spear-headed by fitness bands and smartwatches. They're gathering data about us all the time. It's not just location either, but where we are at certain times of day. Smart algorithms can cross correlate that information to infer when we eat, when we rest, when we're at work and when we're at home.

If we choose, we can give them extra info by logging meals or checking in at specific locations. Some wearables on sale now even measure heart rate and calorie intake.
It won't be long before we have apps that offer to buy tickets when we reach the train station, apps that pop up with a list of tailored places to eat at lunchtime or that automatically choose activities for you when you sit down in the evening.
Designers will have to work with the notification systems built into our devices to make their apps useful without being too intrusive in this increasingly congested space.
Words: Karl Hodge
Karl Hodge is a lecturer in digital journalism at Leeds Beckett University. He writes stuff about interactive design, creativity and culture.
Like this? Read these!
- 16 killer design tips for creating mobile apps
- How to build an app: try these great tutorials
- Our favourite web fonts – and they don't cost a penny

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
