Video tutorial: Use Photoshop CS6’s Tilt-Shift filter
Ben Secret explains an innovative approach to saturation and creates a miniature model village
Tilt-shift photography is a special way of selectively focusing and defocusing parts of an image by manually tilting and shifting the position of a camera lens relative to the image capture area. Today, the term is better known as a method of making regular photographs look like photos of miniature model villages and cities. The effect is achieved by simulating an exaggerated depth-of-field (the centre of the image is usually in focus, and anything nearer or further away is blurred) to resemble how a camera would capture a small, close-up scene at an angle.
Photoshop CS6 introduces a brilliantly simple Tilt-shift Blur effect which, when combined with a saturation boost, is perfect for simulating miniature model photography. In this tutorial I’ll show you how to add this effect to your work.

01 First up, load your image into Photoshop and create a duplicate. The classic perspective for tilt-shift photography tends to be a shot taken from fairly high up – perhaps from an office window or the side of a hill – with a medium focal length so the perspective isn’t too enhanced, and with some small, interesting details around the centre. However, the effect can be used much more creatively.

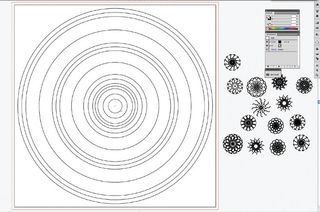
02 You can find CS6’s Tilt-shift filter in the Blur category of the Filters menu. You’re immediately presented with a circle in the centre, which represents the focal point. The bars either side represent a horizontal strip that will determine what part of the image stays in focus. As we get to the dotted lines, the blur effect fades in, and beyond that we have full blur. Turn the blur radius up to 25px.

03 These bars can be adjusted to control how the blurring is applied. We’re exaggerating depth-of-field, so use the landscape as a guide. I’ve created a narrow, in-focus strip running through the village. Then, because we’ve got a close foreground, I’ve brought the lower dotted line up so that the blur comes in quickly at the bottom of the image. The Distortion control gives the blurring a zoomed perspective effect – I’ve used 80%.

04 The defocused effect is only one half of the look we’re creating here. The other half is giving our image a vibrant, colourful look, and for this I’m using my own saturation trick, rather than the usual Hue/Saturation or Vibrance adjustment layers. Create a copy of your tilt-shifted image with Cmd/Ctrl+J, and set this new layer’s blending mode to Color.

05 Now add a Curves adjustment layer (we could actually use almost any adjustment layer here) and attach it to the top layer as a clipping mask. We can do this either by selecting Create Clipping Mask, in the Layers menu, or by Opt/Alt+clicking between the two layers in the Layers panel. Now set the Curves layer’s blending mode to Overlay, and control the saturation strength with the Opacity slider.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.




