10 top HTML5 resources
Want to learn HTML? Or hone your skills in the computer language? Then check out these top resources.
The web is a wonderful thing, brimming with resources and tutorials for people wanting to learn HTML5. But, sometimes, too much choice can be confusing, so we've picked 10 top resources that will really help you get to grips with it.
01. HTML5 Rocks

HTML5 Rocks is an awesome resource for for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps.
02. HTML5 & Friends

HTML5 & Friends on the Mozilla Developer Network offers a great selection of information, demonstrations, tools and resources on the programming language. The web page is clean and extremely easy to navigate, using symbols, lists and a simple grid to lead to you the desired information.
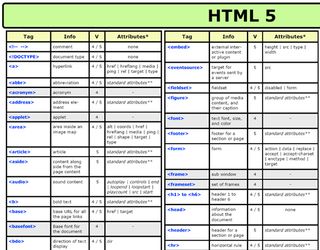
03. HTML5 Cheat Sheet

The guys over at Smashing Magazine released this handy, printable HTML5 cheat sheet, which lists all currently supported tags, their descriptions, attributes and their support in HTML 4.
04. 55 amazing examples of HTML5

We couldn't make a list of awesome HTML5 resources without including this compliation we put together. If you want to see exactly what this programming language is capable of, look no further.
05. Introduction to HTML5 from Mozilla

The Mozilla Developer Network is a fantastic resource for web developers. Organized by topics, it provides documentation about extensions, themes, applications, frameworks and technologies - including an excellent in-depth section on HTML5. Not only does it discuss the fundamentals of HTML5, there's also a section which points you in the direction of other online resources on the subject.
06. HTML5 Doctor

For everything HTML, head over to HTML5 Doctor where you will find articles on everything you might need as well as an awesome 'Ask the Doctor' Q&A section, in which top advocates of the technology, including Bruce Lawson, Remy Sharp, and Rick Clark, answer on a regular basis. A brilliant resource.
07. HTML5 for Web Designers

Web developer Jeremy Keith has taken the 900-page, hard-to-read HTML5 spec and created a much more user-friendly 85-page version with HTML5 for Web Designers. Among the pages, Keith cuts to the chase, explaining what accessible, content-focused standards-based web designers and front-end developers need to know clearly and with easy to understand, practical examples. You have to pay for it, but the e-version is a steal at just $9.
08. Dive into HTML5

Dive into HTML5 by Mark Pilgrim is a fantastic resource to help you really get to grips with the basics of HTML5. In depth and detailed, this online book will help you get to grips with the semantics of new elements, playing video without Flash, local storage, offline apps, manipulating browser history and much more.
09. HTML5 Please

HTML5 Please is an awesome HTML5 tool, giving users the power to "use the new and shiny responsibly". This great resource helps you choose and look up features of HTML5 you can use and provides advice in making decisions about how to implement the computer language into your projects.
10. net

If you're looking for HTML5 news, advice and tips, our print and tablet publication net magazine is a fantastic place to start. Here you'll find articles written by experts in the field as well as lots of awesome examples of HTML5 in action.
You'll find more training resources here:
- Web design training: The top 10 online tools
- Top Photoshop resources

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
